Die Top-7 Webtrends 2016
Teil2
Und weiter geht es mit den aktuellen Trends rund um Websites und Online-Marketing. Im Teil zwei beschäftigen wir uns mit den Themen Interaction Design, User Experience Design und Grafik Design.
Mikrointeraktionen (Interaction Design)
Seit Jahren wird über die Vor- und Nachteile von zwei Design-Paradigmen diskutiert: Flat Design und Material Design. Beide verzichten auf überflüssige grafische Elemente und leiten den Nutzer durch farbliche Trennung von Layouts sowie Interaktionselementen durch das digitale Produkt. Material Design hingegen geht einen Schritt weiter und implementiert Ansätze zur Steigerung der User Experience durch gezielte, subtile Animationen.
Wir reden hier von Mikrointeraktionen, die der User im Umgang mit der Website auslösen kann. Ein gutes Interface zeichnet sich insofern dadurch aus, dass nicht nur das offensichtliche Erscheinungsbild, sondern ebenfalls die direkten und indirekten Feedbacks auf Interaktionen mit der Oberfläche bewusst gestaltet werden.
Mikrointeraktionen sind einfache Funktionen, die Nutzerinnen und Nutzer in einem Interface auslösen können. Sie werden unterstützt durch dezente Animationen, um die Richtung der Interaktion zu verdeutlichen und ein haptisches Gefühl zu erzeugen. Gut gestaltete Mikrointeraktionen wirken bei ihrer Benutzung ganz natürlich.
Im Material Design ist es beispielsweise geläufig, dass interaktive Flächen an der berührten Stelle einen kaum wahrnehmbaren Puls aussenden. Wer sich einmal daran gewöhnt hat, wird dieses Feature woanders vermissen. Mikrointeraktionen können ebenfalls darüber hinaus auch außerhalb des Systems aktiv werden. Beispielsweise haben viele Blogs mittlerweile einen Twitter-Button in der Nähe von Zitaten integriert, welcher aufscheint, wenn mit der Maus darüber gefahren wird. Dieser führt dazu, dass das entsprechende Zitat ohne weitere Komplikationen direkt in Form eines Zitats im persönlichen Twitter-Account geteilt wird.
Erwähnenswert ist auch das wunderbare Feature der Taxifahrer-App Uber, mit dessen Hilfe der Kunde die Adresse an das Smartphone des Fahrers schickt und diese ihn mit Routeninfos versorgt.
Detailverliebte Animationen (User Experience Design)
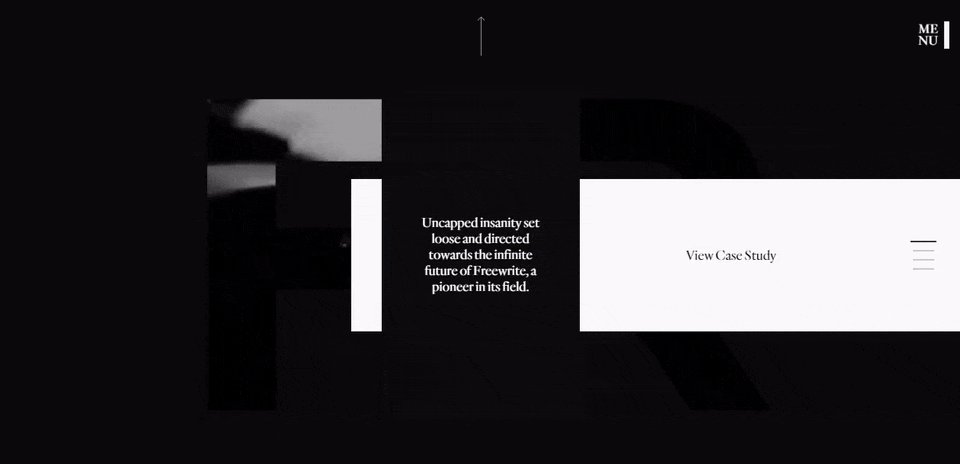
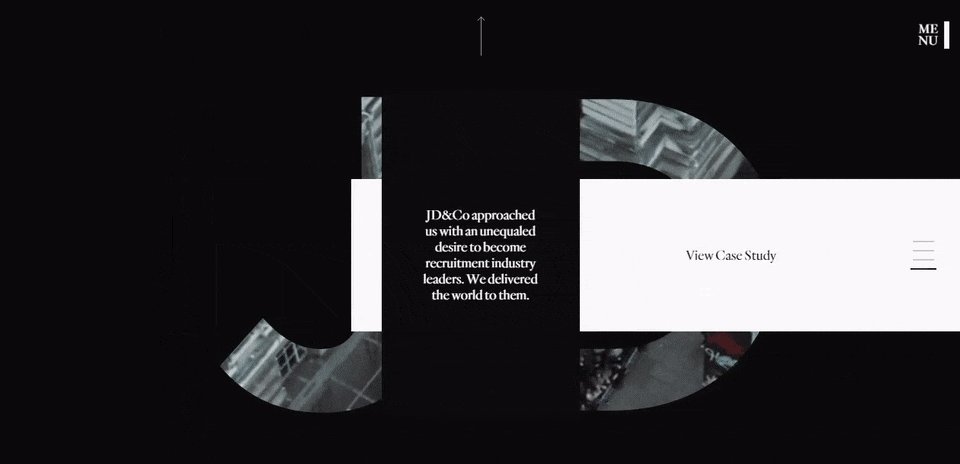
Es ist schon im vorangehenden Punkt angesprochen worden: Gezielt eingesetzte Animationen sorgen für eine positive Nutzererfahrung. In den letzten Jahren sind die Möglichkeiten der Interface-Animation immer komplexer geworden. Mehrere Bewegungen werden gleichzeitig miteinander kombiniert. So entstanden beispielsweise aufwändige Navigationsmenüs, die sich mit exakt getimter Animationsketten seitlich in die Website schieben oder über den gesamten Bildschirm legen.
Vor allem die berührungsempfindliche Interaktion via Smartphones trug in den letzten Jahren viel dazu bei, dass gezielte Animationen an Aktionen mit dem Device gekoppelt werden. Hier geht es hauptsächlich um Effekte die Eindruck hinterlassen und die Nutzung der Website zu einem Erlebnis machen. Sie sind großflächig angelegt, bestehen aus mehreren Ebenen und verleihen dem Design räumliche Tiefe. Dies demonstriert beispielsweise die Agentur »Bonne Marque« eindrucksvoll auf ihrer Website (https://bonnemarque.se).
Organisches Design (Grafik Design)
 Das Web wurde in den letzten Jahren von Flat Design, vorfertigten Icons, zentrierten Inhalten und hochpolierter Vollbild-Fotografie dominiert. Hier geht zusehends die gestalterische Vielfältigkeit verloren.
Das Web wurde in den letzten Jahren von Flat Design, vorfertigten Icons, zentrierten Inhalten und hochpolierter Vollbild-Fotografie dominiert. Hier geht zusehends die gestalterische Vielfältigkeit verloren.
Vorsatz für das Jahr 2016: Wieder öfter zum Bleistift greifen und Ideen am Papier skizzieren – seien es eigene typographische Elemente, Illustrationen oder großflächig farbige Malereien, die sich über die gesamte Website erstrecken. Dies ist mit einem höheren Arbeitsaufwand verbunden. Eine Website mit starken Alleinstellungsmerkmalen braucht jedoch Zeit. Und vor allem gute Designer, die das digitale Leben natürlicher und organischer wirken lassen. Ein schönes Beispiele für funktionierende Illustrationen kombiniert mit Überlagerungs- und Scrolleffekten ist der Webauftritt der Gestalterin Leeay Aikawa (http://www.leeayaikawa.com/).
Mobile Informationsarchitekturen (Interaction Design)
![]() Die »Hamburger-Navigation«, das Icon mit den drei Balken, machte es sich in den letzten Jahren zunehmend gemütlich in der Wahrnehmung der User. Dahinter liegt die Navigation einer App oder Website, für die sonst auf dem kleinen Screen eines Smartphones kein Platz ist. Die Informationsarchitektur der big Screen Variante wird hingegen oft unverändert in die mobile Ansicht übernommen. Dabei könnte man das Ganze auch grundlegend anders angehen.
Die »Hamburger-Navigation«, das Icon mit den drei Balken, machte es sich in den letzten Jahren zunehmend gemütlich in der Wahrnehmung der User. Dahinter liegt die Navigation einer App oder Website, für die sonst auf dem kleinen Screen eines Smartphones kein Platz ist. Die Informationsarchitektur der big Screen Variante wird hingegen oft unverändert in die mobile Ansicht übernommen. Dabei könnte man das Ganze auch grundlegend anders angehen.
Vor allem mobile Apps haben in der vergangenen Zeit damit begonnen, besonders wichtige Teile der Informationsarchitektur mit nur einem Klick verfügbar zu machen. Es gibt für ein digitales Produkt eben nicht nur die eine Zielgruppe, sondern zumeist mehrere, die sich anhand des Nutzungsszenarios unterscheiden. Es könnten also unter Umständen für den mobilen Nutzer andere Interessen im Vordergrund stehen als für den Desktop-User.
Die Gestalter der App von Facebook und der Website von McDonalds sind hier bereits mit gutem Beispiel vorangegangen und haben in die mobile Konzeption ein wenig mehr Hirnschmalz investiert. Die Facebook-App lagert beispielsweise Inhalte aus der Navigation auf Tabs aus, welche die meist genutzten Funktionen der Applikation direkt zur Verfügung stellen. Die übrigen Funktionen sind wie gewohnt daneben über die Hamburger-Navigation abrufbar.
McDonalds hat letztendlich beschlossen, auf der mobilen Ansicht der Website nur noch vier Navigationspunkte im Hauptmenü zu positionieren und den restlichen Content weiter unten zu platzieren – ohne etwas hinter einem Burger Menü zu verstecken.
Es bleibt spannend
Konzept, Grafik, Interaktion und Animation – für diese Bereiche gibt es etablierte Lösungen, die sich einfach kombinieren lassen. Das führt aber langfristig dazu, dass die Entwicklung stagniert. Wir möchten jedoch bei der Kreation neuer digitaler Anwendungen ein wenig über den Tellerrand schauen, um aktuelle Entwicklungen beziehungsweise sinnvolle Gestaltungstrends frühzeitig aufzuspüren und in unsere tägliche Arbeit zu integrieren. Umso mehr freuen wir uns, wenn Sie diesen Weg mit uns gemeinsam gehen wollen. Kontaktieren Sie uns und wir machen Ihre Inhalte und Visionen fit für das moderne und kreative Web.
Lesen Sie auch: Teil1 der Top-7 Webtrends 2016